Типа Типометрия
Кто же знал, что дизайнеру для умения оформлять
заголовки и структурировать текст нужно помнить математику со школы.
заголовки и структурировать текст нужно помнить математику со школы.
Текст — это один из способов донести мысль до аудитории. Грамотная структура и визуальная растановка акцентов в тексте позволит читателю быстро понять вас. Это одинаково работает во всех областях коммуникации: рекламных проектах, статьях, письмах, презентациях.
Правильно структурировать текст помогает Типометрия — система размеров для шрифтов и других элементов текста.
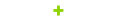
Типометрия — это табличка с заранее заданными размерами шрифтов.
Заранее заданные размеры шрифтов для заголовков, подзаголовков, титула, текстового блока, подстрочника и т.д., позволят добиться смысловой иерархии контента. При беглом просмотре содержания читатель увидит какая информация самая важная, а какая вторичная — что ускорит считываемость и усилит вовлечение.

Есть множество принципов создания типометрической системы под разные задачи. Самый простой и понятный базируется на геометрической прогрессии — числовой последовательности, каждое число которой равно предыдущему, умноженному на постоянное число (коэффицент).

С помощью такой последовательности получается красивая визульная иерархия, а самой системой очень легко и удобно пользоваться. Пристум к её созданию.
Создаем Типометрию
Рубрикация
Для начала мы должны определить какие виды рубрикации
мы будем использовать. Чаще всего используются 5 опорных видов:
мы будем использовать. Чаще всего используются 5 опорных видов:

Распределим сущности по их размерной градации, от малого
к большему:
к большему:

Так мы автоматически задали каждой сущности порядковый номер, распределив роли в геометрической прогрессии.
Главным героем здесь является текст, именно его размер шрифта будет отправным для типометрии.
Выбор размера напрямую зависить от выбора шрифта для текстовых блоков. Чтобы определить, какой размер шрифта текста использовать, есть лайфхак: во всю ширину контентной части или полосы должно влезать примерно 70 — 100 символов (для примерки лучше всего использовать литеру «н»).
Но помните, что это подобно «померке аршином» — прием неточен.
Для более точных замеров дизайнеру следует ознакомиться с учебной литературой Йозефа Мюллера-Брокмана и Яна Чихольда.
Для более точных замеров дизайнеру следует ознакомиться с учебной литературой Йозефа Мюллера-Брокмана и Яна Чихольда.
Для примера установим распространенный размер:
20pt

Примечание: в зависимости от формата подачи контента в разных редакторах размеры шрифта указывается либо в пунктах, либо в пикселях. Очень часто эти меры равны друг другу, но примерной хозяйке стоит помнить, что пиксели — мера для экранов и дисплеев, пункты для печати.
Коэффицент и умножение...
Ну и деление тоже
Ну и деление тоже
Чтобы расчитать другие сущности мы должны задать коэффицент — число, на которое мы будем умножать и делить. Лучше взять уже готовые табличные значения.

Для простоты возьмем коэффициент любимого всеми дизайнерами золотого сечения и калькулятор
×1,618
Следующий по номеру после текста идет подзаголовок:

А значит, чтобы его вычислить, умножим размер шрифта текста
на коэффицент и результат округлим.
на коэффицент и результат округлим.
20pt × 1,618 = 32pt
Получили размер шрифта подзаголовка:

Теперь самый крупный — титул. Берем значение заголовка и умножаем на коэффицент, результат округлим.
32pt × 1,618 = 52pt
Получили размер шрифта заголовка:

52pt × 1,618 = 84pt
Получили размер шрифта титула:

Нет, мы не забыли про подстрочник. Чтобы его вычислить нужно пойти в обратную сторону, а именно: разделить значение размера шрифта текста на коэффицент, а результат округлить.
20pt ÷ 1,618 = 12pt
Получили размер шрифта подстрочника:

Промежуточные размеры
В общем-то, мы получили размеры шрифтов для нашей рубрикации.
Данные размеры являются опорными — по ним мы выстраиваем общее типографиское пространство.
Данные размеры являются опорными — по ним мы выстраиваем общее типографиское пространство.
Часто случается, что в контенте надо предусмотреть больше рубрикаций. Для этого мы будем вводить промежуточные размеры, по мере необходимости. Повторюсь: по мере необходимости!
Возьмем конкретный пример:

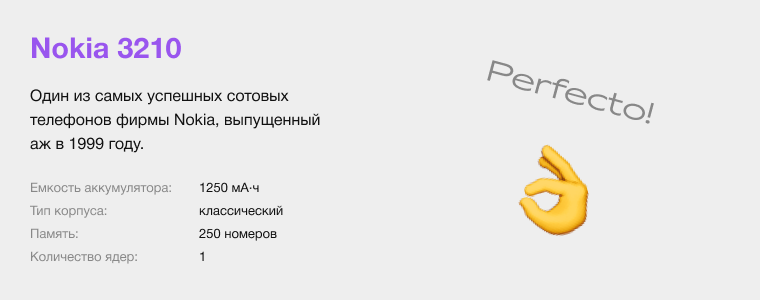
В каталогах у смартфонов есть название и общее описание товара. Мы уже определили, что под название мы отдадим размер шрифта подзаголовка, а под описание — размер шрифта основного текста. Но этого недостаточно, нам нужно указать необходимые технические характеристики гаджета, так как эта информация может оказаться ключевой при выборе.

Если использовать размер шрифта подстрочника, то характеристики станут менее заметны и читаемы, что губительно для считывания важной информации. С другой стороны, если сделать равной описанию — текстовые блоки начинают спорить, и акцент теряется, а обширный объем характеристик неоправданно «сжирает» необходимое визуальное пространство.
То есть, нам нужна сущность, которая будет визаульно важнее подстрочника и меньше основного текста — малый текст или примечание.
Рассчитать такой размер шрифта достаточно просто: нам нужно получить среднее значение между размерами шрифтов подстрочника и текста — среднее число между 12pt и 20pt.

( 12pt + 20pt ) ÷ 2 = 16pt
Вставим полученное значение в нашу систему:

Давайте теперь проверим, как наша система работает на примере.

Характеристика не конфликтует с другими сущностями, остается заметной и читаемой. Визуальная иерархия соблюдена.
Вообще, малый текст применяется очень часто, так как он помогает лучше оптимизировать типографическое пространство макетов. Поэтому, автор рекомендует вводить его в систему сразу же перед макетированием веб-сайта, презентации и т.д.
У читателя может возникнуть закономерный вопрос:
почему мы не включили малый текст в геометрическую прогрессию?
почему мы не включили малый текст в геометрическую прогрессию?
Во-первых, малый текст семантически не является именно опорной сущностью, в контенте он выполняет роль дополнения к основному тексту.
Во-вторых, согласно принципу визуальной градации, на малых размерах (при маленьком шаге увеличения) разницу размеров объектов видно гораздо лучше, чем на больших при том же шаге.

Таким образом, вводя такой размер в промежуток, мы не нарушаем визуальную иерархию, а напротив подчеркиваем ее. Если бы размер рассчитывался через геометрическую прогрессию, другие опорные размеры получались бы или неоправданно большими, или наоборот нечитаемо малыми, тем самым нарушив оптимизированность пространства.
Итак, Типометрия готова к потреблению:

Теперь, получив такую таблицу и не потратив лишних минут, вы без труда сможете собирать контент в красивую и удобочитаемую конструкцию.

Продолжаем в том же духе. Следующий на очереди заголовок. Берем значение подзаголовка и умножаем на коэффицент,
результат округлим.
Сопутствующие гайды и статьи: