Наш Интерлиньяж!
Он же интерлиньяж, он же межстрочный интервал, он же строчная высота, он же leading, он же line-height.
Одним из самых главных параметров текста, влияющих на его удобочитаемость, является Интерлиньяж — расстояние между строками текста.
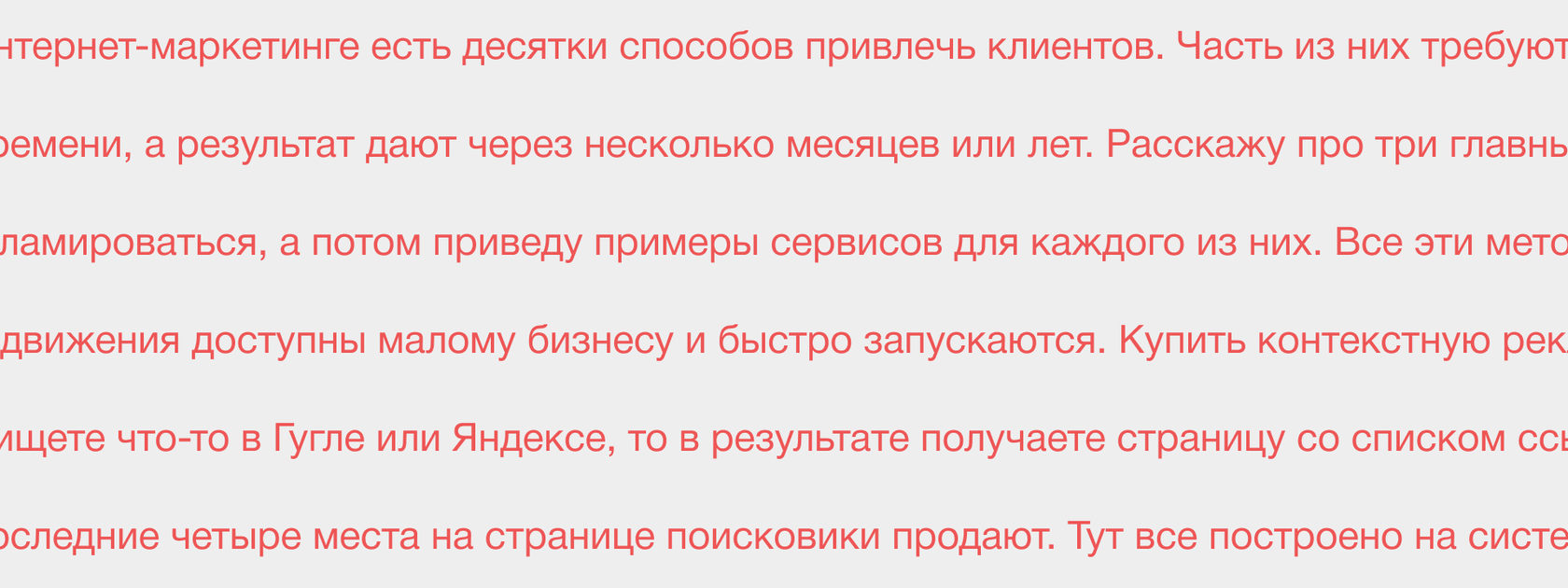
Правильный интерлиньяж придает устойчивый, уверенный ритм чтения. Читателю проще сосредоточиться на одной линии текста, не теряя или, наоборот, цепляясь за соседние строки во время чтения, а значит глаза не напрягаются, а мозг не устает обрабатывать получаемую информацию и лучше ее усваивает.
А неправильный интерлиньяж
заставляет читателя страдать!
заставляет читателя страдать!
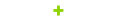
Пример слишком большого межстрочного интервала:


Такой большой интервал заставляет глаз «скакать» —
искать продолжение текста на следующей строке, текст разваливается на отдельные строки, что влечет нарушение «правила внутреннего и внешнего», а контент неоправданно сжирает большое пространство.
искать продолжение текста на следующей строке, текст разваливается на отдельные строки, что влечет нарушение «правила внутреннего и внешнего», а контент неоправданно сжирает большое пространство.
Такой маленький интервал «сваливает» текст в кучу, строки слипаются, вследствие чего читатель путается и теряется в строках и даже в словах. Периферическое зрение хуже распознает текстовый блок в общей композиции с графикой, фотографиями и другими материалами.
Мера интервала
В разных текстовых и графических редакторах интерлиньяж записывается по-разному. Это могут быть коэффициент, проценты, или пункты.
×1,35
135%
27pt
Все эти меры, по сути, равны и считаются от размера шрифта, каждую меру можно получить из другой, например, коэффицент отличается от процента только тем, что он меньше процента
в сто раз.
в сто раз.
1,35 = 135%
А если мы разделим размер интервала на размер шрифта, то получим тот самый коэффицент.
27pt ÷ 20pt = 1,35 или 135%
Для простого понимания далее мы будем использовать процентное обозначение интерлиньяжа.
Правильный интерлиньяж
Профессиональному дизайнеру стоит учитывать ряд параметров, чтобы определить правильный интерлиньяж, но простому обывателю достаточно использовать два несложных принципа:
Длиннее строка — больше интервал
1-й
В узких строках читатель легче удерживает в поле зрения переход на следующую строку, когда как в длинных — периферическому зрению делать это сложнее.

Примечание: помните что самая оптимальная длина строки для большого текстового блока 40-60 символов.
2-й
Больше шрифт — меньше интервал
Для разных видов заголовков, текста и подстрочника мы используем разные размеры шрифта, об этом подробно описано в статье про типометрическую систему. Поэтому, чем больше размер шрифта для очередного заголовка, тем меньше задается интерлиньяж.

Если ты — читатель уже ознакомился с материалом про типометрию, то ниже приводится значения межстрочного интервала, которые мы используем во время работы над веб-сайтами и презентациями.
!




Сопутствующие гайды и статьи: